VRビューをMovable Typeに埋め込む方法
色々試しましたが、やっぱりこちらが一番簡単だったのでこちらを紹介したいと思います。
WardPressだったら、プラグインが出ていてワンタッチに埋め込むことが出来ますが
Movable Typeだと見つかりませんでした。そこで、いろいろな方法を検索しましたがやっぱり
GoogleVRが一番簡単かな?と思い
それを今回試してみました(^^)/
まずは

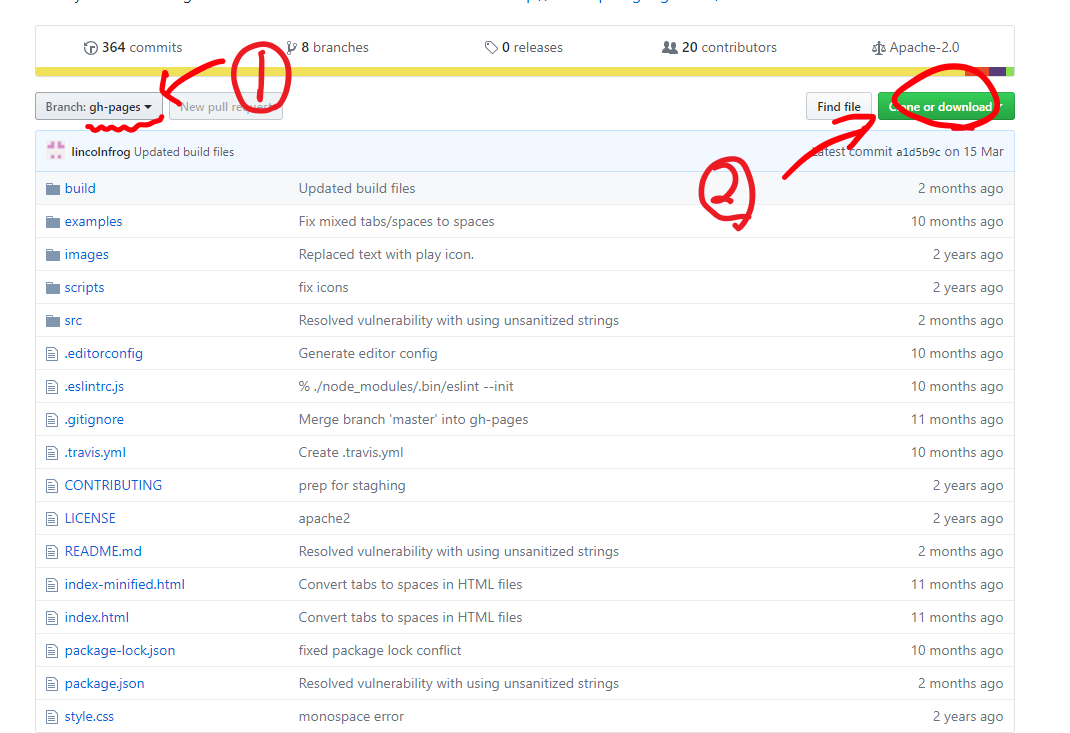
Branchでgh-pagesを選び右上のclone downloadを選びダウンロードします
(後程、iframeで私は貼り付けたので、Masterでもよかったかもしれませんが、このまま続けたいと思います)
これを、WEBの適当な場所にアップロード
私は、ルートフォルダにvrview-masterという名前のフォルダでアップロードしました
それが終われば後は簡単です
私の場合は、ルートにアップロードしましたので
srcの記述は以下のようになります。
www.sawasaki.biz/vrview-master/
イメージファイルはブログのデフォルトの設定だと
../blog/[画像のファイル名.jpg]
ですので
合わせて
src="//www.sawasaki.biz/vrview-master/?image=../blog/[画像のファイル名.jpg]"
となります
あとは、サイズを自分の好きなように書き換え
私はwidth="100%" height="300"このようにしました
<iframe width="100%" height="300"
allowfullscreen
frameborder="0"
src="//www.sawasaki.biz/vrview-master/?image=../blog/[アップロードした画像のファイル名.jpg]">
</iframe>
このように表記すると、私の場合は潮干狩りの時の画像ですね
<iframe width="100%" height="300"
allowfullscreen
frameborder="0"
src="//www.sawasaki.biz/vrview-master/?image=../blog/sio-IMG_20180430_110740.jpg">
</iframe>
こうなります。
これが一番簡単でした(^^)/

コメント